How to get a perfect score on Google PageSpeed
Getting a perfect score on Google PageSpeed Insights can be a frustrating experience, often due to their no render-blocking JS and CSS rule. However with one simple trick (quite literally) all is solved!
Simply place the below PHP code in your index file and you're done:
if( strpos($_SERVER['HTTP_USER_AGENT'], 'Google Page Speed Insights') ){
echo <<< EOT
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<p style='font-size:16px'>website</p>
</body>
</html>
EOT;
exit;
}
As you can see, it's as simple as detecting the PageSpeed user agent and serving a much, err, lighter... version of the page. Extra credit can be given if you serve an image of the actual website so the PageSpeed thumbnail preview looks correct.
We include the viewport metatag to ensure we get a perfect score on mobile too.
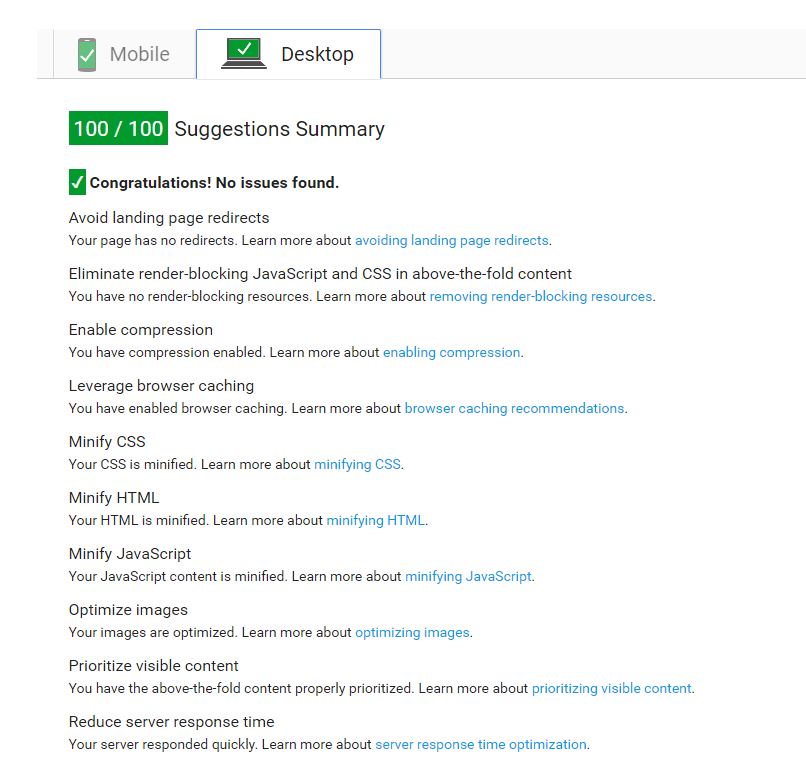
And here's our perfect score:

P.S. Yes this is a joke.